“ 매주 목요일마다 당신이 항상 하던대로 신발끈을 묶으면 신발이 폭발한다고 생각해보라.
컴퓨터를 사용할 때는 이런 일이 항상 일어나는데도 아무도 불평할 생각을 안 한다. ”- Jef Raskin
맥의 아버지 - 애플컴퓨터의 매킨토시 프로젝트를 주도
WWW,월드와이드웹,HTML,프로그래밍,인터넷,역사,창시자,만든사람,홈페이지,소프트웨어,인터넷브라우저
| WWW의 시작은? |

우리가 일상생활에서 인터넷 홈페이지를 들어갈 때, 쓰게 되는 WWW(World Wide Web)에 대해서 알아보도록 하겠습니다 WWW는 인터넷에 연결된 컴퓨터를 통해 사람들 간 정보를 공유할 수 있는 정보의 공간이라고 생각하시면 이해가 편합니다 인터넷 상의 정보를 하이퍼텍스트(HyperText) 방식과 멀티미디어에서 검색을 할 수 있게 정보검색 시스템이라는 개념이며 전 세계적으로 가장 널리 사용하고 있습니다.

CREN의 소프트웨어 공학자 팀 버너스리(Sir Tim Berners-Lee) [영국] 1980년대 제시된 "정보 관리 시스템"을 토대로 '하이퍼텍스트' 중심으로 구성이 되었습니다 당시 CREN에서 인사 재배치 등이 자주 일어나면서 수행했던 실험의 결과를 비롯한 각종 문서들이 제각각이었고 데이터 용량과 함께 연결된 컴퓨터 수 그리고, 사용되는 프로그램과 데이터 양식들이 제각각이었습니다.
이에 여러 연구기관들이 흩어져있는 문서와 소리, 동영상 등을 체계화하여 전 세계의 대학 및 연구소들끼리의 상호 연구를 할 수 있게 하고 데이터베이스를 구축하여 전문 열람 소프트웨어로 열람하는 방식에 대해서 고안을 하게 되었는데 1989-03, 1990-05에 w3 개발과 함께 제안서와 함께 이후 웹 브라우저를 개발하게 됨으로 이후 WWW의 탄생하게 됩니다 하이퍼텍스트를 기반으로 문서들이 모아져 있고 이 문서들은 HTML로 작성이 되어 HTTP를 기본 프로토콜로 사용이 되었습니다.
HTTP(Hyper Text Transfer Protocol) www에서 정보를 주고받을 수 있는 프로토콜이며 HTML 문서를 주고받는데 주로 사용이 되고 있습니다.
HTML((HyperText Markup Language) 웹페이지를 위한 마크업 언어이며 본문을 구조적 의미를 나타내는 것뿐만 아니라 링크, 인용 등 이외 항목을 구조적 문서로 만들 수 있는 방법
HyperText(하이퍼텍스트) 개별 정보들을 링크를 이용하여 유기적으로 연결시킨 전자적 텍스트 또는 정보조직구조
월드 와이드 웹의 관련 기술은 World Wide Web Consortium (W3C)에서 개발되고 있으며 이 곳에서 HTML과 HTTP, 시맨틱 웹(분산 리소스)등 표준화를 진행하고 있습니다 [#]

위에 말했다시피 처음은 연구소 기관의 문서 체계화를 위해 만들어졌지만 일반 사람들이 사용하기는 어려웠습니다 이를 많은 사람들이 사용하게 된 계기는 당시 일리노이대학교를 다녔던 마크 안데르센이 넷스케이프의 전신인 Mosaic [개발 코드 명 : Mozilla]를 개발하게 되면서 사람들이 '인터넷 브라우저'의 도움으로 WWW를 이용하여 웹을 이용할 수 있게 되었으며 이를 통해 다양한 영역으로 확장이 되는 계기가 되었다.



| 자동 줄바꿈 | |
| <HEADER> | |
| <TITLE>The World Wide Web project</TITLE> | |
| <NEXTID N="55"> | |
| </HEADER> | |
| <BODY> | |
| <H1>World Wide Web</H1>The WorldWideWeb (W3) is a wide-area<A | |
| NAME=0 HREF="WhatIs.html"> | |
| hypermedia</A> information retrieval | |
| initiative aiming to give universal | |
| access to a large universe of documents.<P> | |
| Everything there is online about | |
| W3 is linked directly or indirectly | |
| to this document, including an <A | |
| NAME=24 HREF="Summary.html">executive | |
| summary</A> of the project, <A | |
| NAME=29 HREF="Administration/Mailing/Overview.html">Mailing lists</A> | |
| , <A | |
| NAME=30 HREF="Policy.html">Policy</A> , November's <A | |
| NAME=34 HREF="News/9211.html">W3 news</A> , | |
| <A | |
| NAME=41 HREF="FAQ/List.html">Frequently Asked Questions</A> . | |
| <DL> | |
| <DT><A | |
| NAME=44 HREF="../DataSources/Top.html">What's out there?</A> | |
| <DD> Pointers to the | |
| world's online information,<A | |
| NAME=45 HREF="../DataSources/bySubject/Overview.html"> subjects</A> | |
| , <A | |
| NAME=z54 HREF="../DataSources/WWW/Servers.html">W3 servers</A>, etc. | |
| <DT><A | |
| NAME=46 HREF="Help.html">Help</A> | |
| <DD> on the browser you are using | |
| <DT><A | |
| NAME=13 HREF="Status.html">Software Products</A> | |
| <DD> A list of W3 project | |
| components and their current state. | |
| (e.g. <A | |
| NAME=27 HREF="LineMode/Browser.html">Line Mode</A> ,X11 <A | |
| NAME=35 HREF="Status.html#35">Viola</A> , <A | |
| NAME=26 HREF="NeXT/WorldWideWeb.html">NeXTStep</A> | |
| , <A | |
| NAME=25 HREF="Daemon/Overview.html">Servers</A> , <A | |
| NAME=51 HREF="Tools/Overview.html">Tools</A> ,<A | |
| NAME=53 HREF="MailRobot/Overview.html"> Mail robot</A> ,<A | |
| NAME=52 HREF="Status.html#57"> | |
| Library</A> ) | |
| <DT><A | |
| NAME=47 HREF="Technical.html">Technical</A> | |
| <DD> Details of protocols, formats, | |
| program internals etc | |
| <DT><A | |
| NAME=40 HREF="Bibliography.html">Bibliography</A> | |
| <DD> Paper documentation | |
| on W3 and references. | |
| <DT><A | |
| NAME=14 HREF="People.html">People</A> | |
| <DD> A list of some people involved | |
| in the project. | |
| <DT><A | |
| NAME=15 HREF="History.html">History</A> | |
| <DD> A summary of the history | |
| of the project. | |
| <DT><A | |
| NAME=37 HREF="Helping.html">How can I help</A> ? | |
| <DD> If you would like | |
| to support the web.. | |
| <DT><A | |
| NAME=48 HREF="../README.html">Getting code</A> | |
| <DD> Getting the code by<A | |
| NAME=49 HREF="LineMode/Defaults/Distribution.html"> | |
| anonymous FTP</A> , etc.</A> | |
| </DL> | |
| </BODY> | |
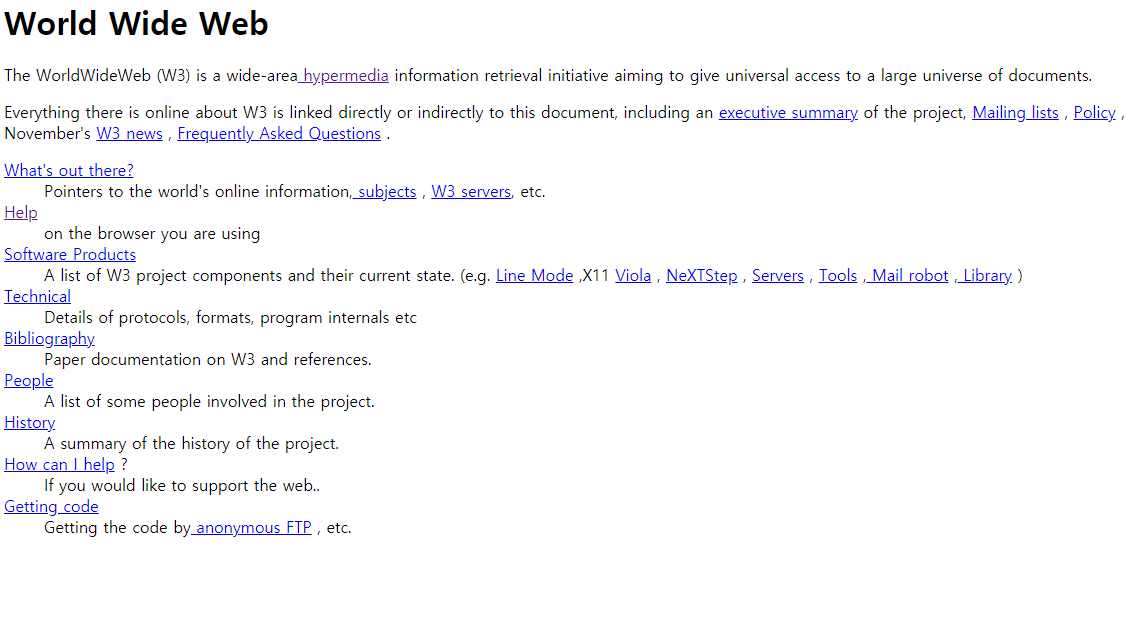
세계 최초의 HTML 웹 페이지[#] 코드를 보면 지금 쓰고 있는 HTML과 모습이 많이 다르다는 것이 느껴진다.
World Wide Web 관련 영상
| 앞으로의 발전 된 모습 |

지금 이 순간에도 많은 기술들이 발전이 되고 있고 앞으로 더욱 편리한 모습으로 사용자들을 찾아가기 위한 개발자들의 노력이 있습니다 앞으로 어떠한 기술들이 우리에게 다가올지 기대해봅니다.
커피 한 잔의 힘
이 글이 도움이 되셨다면, 커피 한 잔으로 응원해주세요!
여러분의 작은 후원이 더 좋은 콘텐츠를 만드는 큰 힘이 됩니다.

