“ 매주 목요일마다 당신이 항상 하던대로 신발끈을 묶으면 신발이 폭발한다고 생각해보라.
컴퓨터를 사용할 때는 이런 일이 항상 일어나는데도 아무도 불평할 생각을 안 한다. ”- Jef Raskin
맥의 아버지 - 애플컴퓨터의 매킨토시 프로젝트를 주도
로딩바,블로그이미지,html,css,스킨편집,다운로드js,로딩이미지,스킨편집,스킨꾸미기,워드프레스,네이버,티스토리
| 블로그를 조금 더 멋지게 꾸며보자 |

블로그를 하다 보면 남들과 조금 다르게 차별화를 두고 내 블로그를 꾸미고 싶다는 생각을 하기도 합니다 저 같은 경우에도 조금 더 좋은 모습 타 블로그보다 더 괜찮은 모습으로 보이기 위해 여기저기 찾아보기도 하고 적용하던 중 로딩바 설정 및 로딩 이미지 관련하여 설정하는 방법에 대해서 알려드리도록 하겠습니다. 크게 두 가지 방법으로 했으니 원하는 방법으로 설정을 해주시면 됩니다!
| 블로그를 조금 더 멋지게 꾸며보자 |
첫번째, 블로그 로딩바 만들기


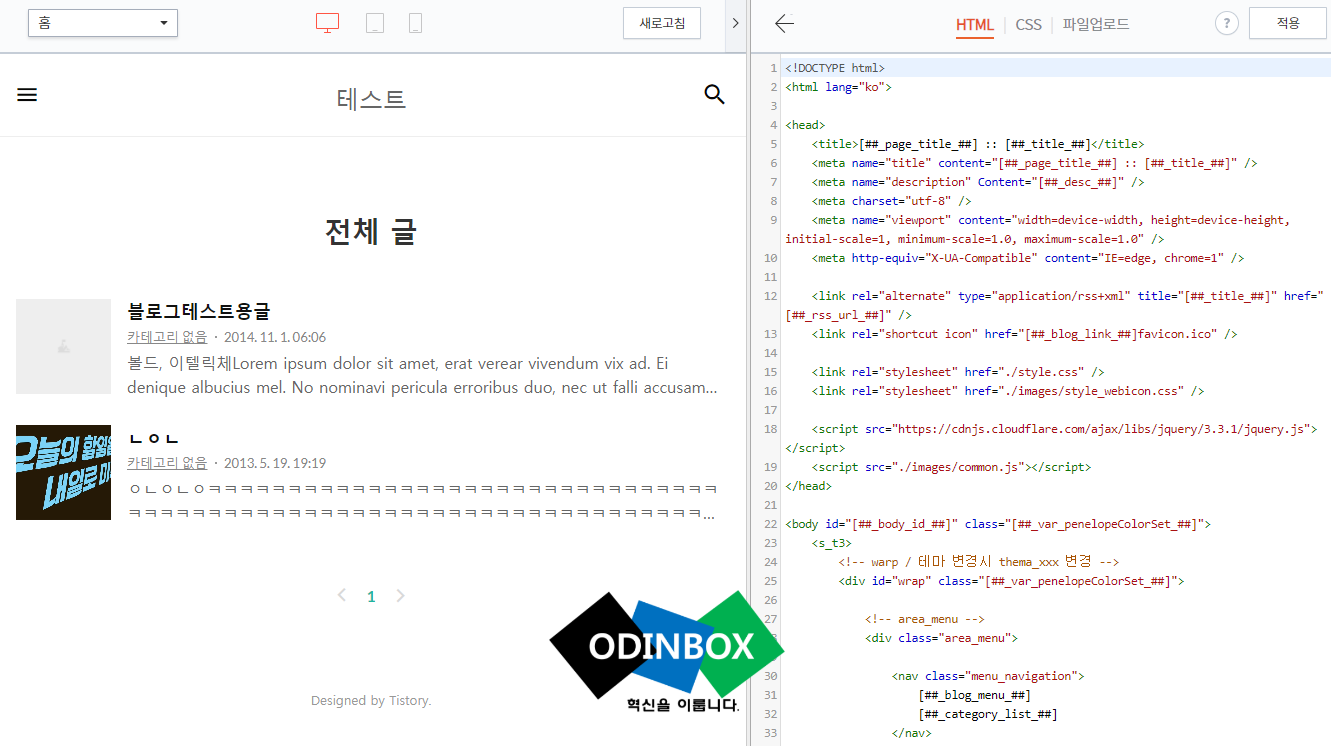
블로그 관리화면에서 꾸미기>스킨편집을 누릅니다. 위와 같이 스킨 편집화면으로 이동되는 것을 확인할 수 있습니다.

스킨편집 화면에서 오른쪽에 위치한 html 편집버튼을 누르면 위와 같이 화면이 이동이 되는 것을 확인할 수 있습니다.

오른쪽 화면에서 상단에 파일업로드를 누른 후 아래의 파일을 하단 +추가버튼을 눌러 추가해줍니다.
그리고 HTML을 누르고 <HEAD></HEAD> 사이에 밑에 소스를 넣고 상단 적용버튼을 누르면 됩니다.
<script type="text/javascript" src="./images/pace.min.js"></script>
<style>
.pace {
-webkit-pointer-events: none;
pointer-events: none;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
.pace-inactive {
display: none;
}
.pace .pace-progress {
background: #FF0000;
position: fixed;
z-index: 3000;
top: 0;
right: 100%;
width: 100%;
height: 2px;
}
</style>background에는 자신이 원하는 색상의 RGB를 넣으면 원하는 색상으로 나오는 것을 확인 할 수 있습니다. 기본적으로 빨간색으로 지정했습니다.
적용한 모습은 아래와 같이 나오게 되는 것을 확인 할 수 있습니다.

두번째, 로딩 이미지 넣기
일부 사이트에 접속을 할 때, 빙글빙글 돌아가는 이미지로 접속이 되고 있는 것을 시각적 효과로 나오는 페이지들이 있 습니다. 이러한 것을 블로그에도 적용을 해보자
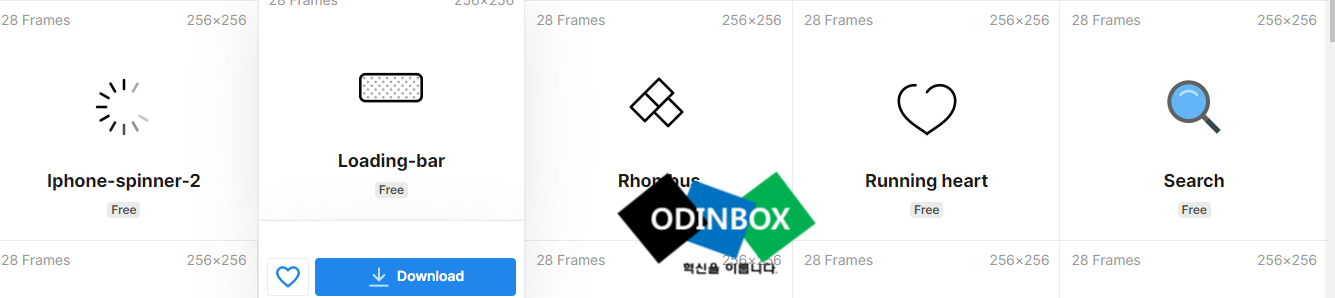
우선, 로딩바 이미지를 구해야합니다 해당 이미지는 Preloaders[#]를 접속합니다.
접속 후 아래로 천천히 내리며 여러분이 원하는 로딩바 이미지를 고르면 됩니다, 저는 아래와 같은 로딩 이미지를 선택하였고 다운로드를 누르면 됩니다.

그리고 스킨편집>html편집>파일업로드를 누른 후 다운로드한 이미지파일을 추가합니다.

상단 HTML을 누른 후 <body></body> 사이에 아래 소스코드를 넣으시면 됩니다.
<script src="https://code.jquery.com/jquery-1.8.0.js"
integrity="sha256-00Fh8tkPAe+EmVaHFpD+HovxWk7b97qwqVi7nLvjdgs="
crossorigin="anonymous"></script>
<script type="text/javascript">
$(window).on('load', function () {
$("#load").hide();
});
</script>
<style type="text/css">
#load {
width: 100%;
height: 100%;
top: 0;
left: 0;
position: fixed;
display: block;
opacity: 0.8;
background: white;
z-index: 99;
text-align: center;
}
#load > img {
position: absolute;
top: 100%;
left: 100%;
z-index: 100;
}
</style>
<div id="load">
<img src="./images/업로드 이미지파일명" alt="loading">
</div>적용 후 블로그를 접속을 하면 아래와 같은 화면이 나오는 것을 확인 할 수 있습니다.

이번 글로 자신의 블로그에 조금 더 특별하게 꾸밀 수 있는 로딩바, 로딩이미지를 추가하는 방법을 알아보았습니다 혹시나 진행을 하면서 안되는 부분이나 문제가 있는 부분은 댓글을 남겨주시면 답글 달아드리도록 하겠습니다 도움이 되셨다면 댓글과 하트 한번 해주시면 글쓴이에게 큰 힘이 됩니다!
커피 한 잔의 힘
이 글이 도움이 되셨다면, 커피 한 잔으로 응원해주세요!
여러분의 작은 후원이 더 좋은 콘텐츠를 만드는 큰 힘이 됩니다.


