“ 매주 목요일마다 당신이 항상 하던대로 신발끈을 묶으면 신발이 폭발한다고 생각해보라.
컴퓨터를 사용할 때는 이런 일이 항상 일어나는데도 아무도 불평할 생각을 안 한다. ”- Jef Raskin
맥의 아버지 - 애플컴퓨터의 매킨토시 프로젝트를 주도
블로그지수,SEO,방문자수,유입경로,접근성,퍼포먼스,검색엔진,종류,구글서치콘솔,Lighthouse라이트하우스,웹페이지,앱,어플
| 블로그 지수 확인을 하고 대응을 해봅시다. |

홈페이지나 블로그를 운영하는 분이라면 늘 신경 쓰셔야 할 부분 중 하나인 지수 관련된 글을 올려보려고 합니다. 물론, 크게 신경을 안 쓰는 분들도 꽤 많으시긴 합니다만 자칫 피해를 입을 수 있기 때문에 스스로 잘 확인을 해보며 올리는 것도 매우 중요한 부분 중 하나라고 생각합니다. SEO 등 다양한 부분을 확인을 할 수 있는 방법에 대해서 알려드리겠습니다.
목차
LightHouse[라이트하우스] [#]

구글 크롬을 이용하는 분들은 쉽게 확인을 할 수 있는 방법이 있습니다. 바로 라이트하우스를 이용하여 확인을 할 수 있습니다. 우선, 크롬이 없으신 분들은 구글 크롬(Google Chrome)[#]을 다운로드하고 설치를 진행해주시면 됩니다. 그리고 있으신 분들은 아래의 방법대로 진행하시면 됩니다.
첫 번째, 크롬 상단 부분 점 세 개[메뉴]를 누른 후 도구 더 보기를 누른 후 개발자 모드를 누릅니다.
두 번째, 단축키의 경우 F12를 누르면 개발자 모드가 바로 실행이 되며, 윈도우의 경우 Ctrl + Shift + I, 맥의 경우 Cmd + Opt + I를 누르면 됩니다.

상단 부분 탭에서 LightHouse가 보이지 않는다면 >>버튼을 누른 후 LightHouse를 누르면 됩니다. 그리고 자신이 원하는 항목을 누른 후 Generate report를 누르면 자동으로 웹의 성능을 측정한 후 보고서를 바로 볼 수 있습니다. 항목별로 정보는 아래와 같습니다.
Performance - 성능
Progressive Web App - 웹 앱 관련
Best practices - 최적화
Accessibility - 접근성
SEO - 검색 엔진 최적화
테스트를 위해 모두 선택하고 측정을 해보도록 하겠습니다.


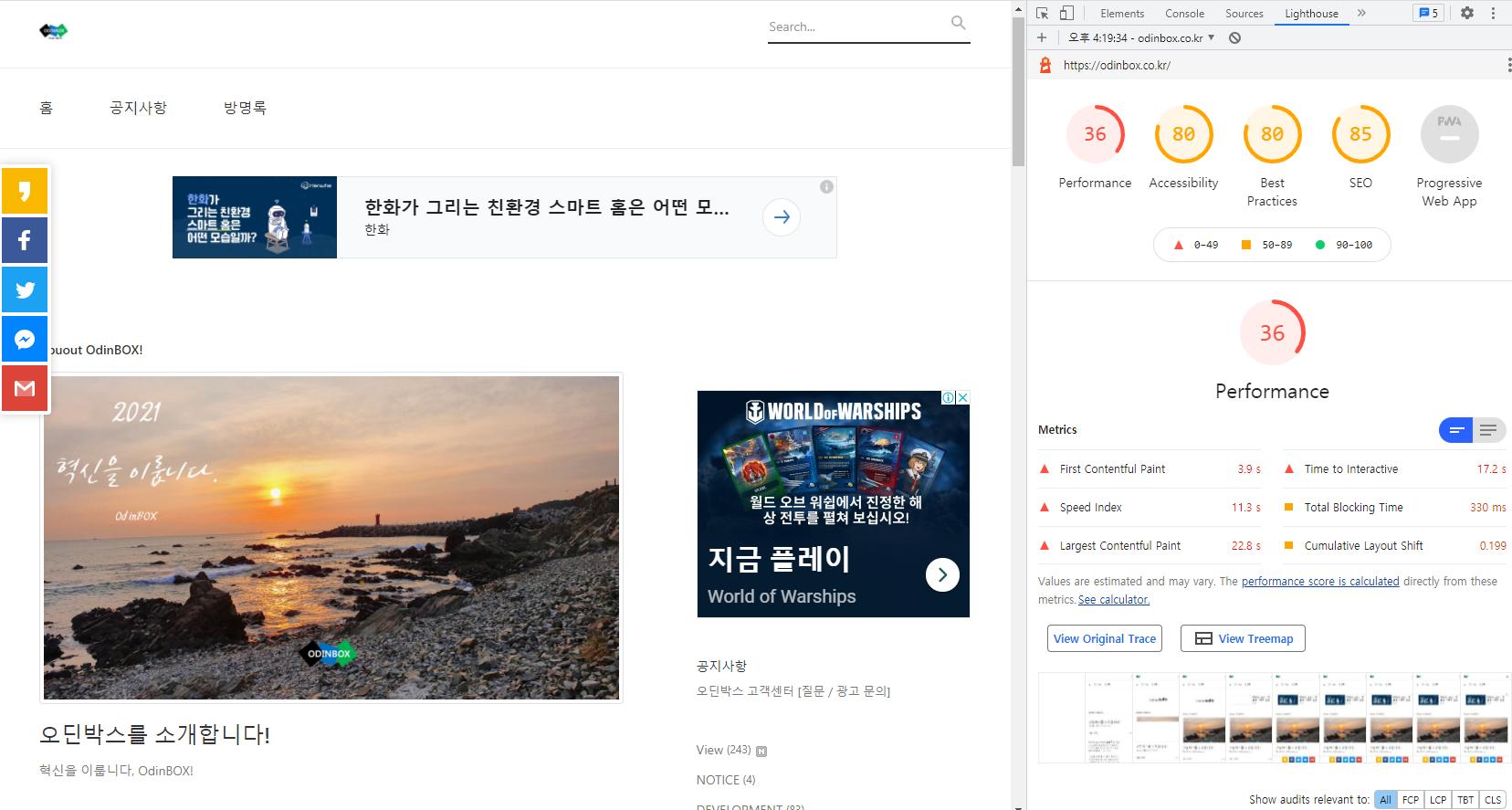
왼쪽은 모바일로 측정을 진행한 것이고, 오른쪽 사진은 PC(데스크톱)으로 측정을 진행했습니다. 둘 다 점수가 크게 높지는 않지만 모바일 측정은 Performance(성능)은 형편없는 점수가 나왔습니다. 다른 점수들도 그렇고 왜 이런 점수가 나왔는지는 스크롤을 내리면 각각 다 알 수 있습니다. 왜 여기서 이런 점수가 나왔는지에 대해서 알 수 있어 대응할 수 있도록 되어있어 편의가 좋습니다.
Google Search Console[구글 서치콘솔] [#]

우선, 제가 가장 많이 사용하고 있는 구글 서치콘솔입니다. 유입 경로도 바로 알 수 있고 블로그를 운영하고 있다면 정말 필요한 정보들을 많이 알 수 있는 곳입니다. 위 링크로 접속을 하시면 됩니다.

바로 메인으로 보면, 실적을 알 수 있고, 색인 생성 범위 그리고, 실험, 개선사항 등을 바로 불 수 있게 되어 있습니다.

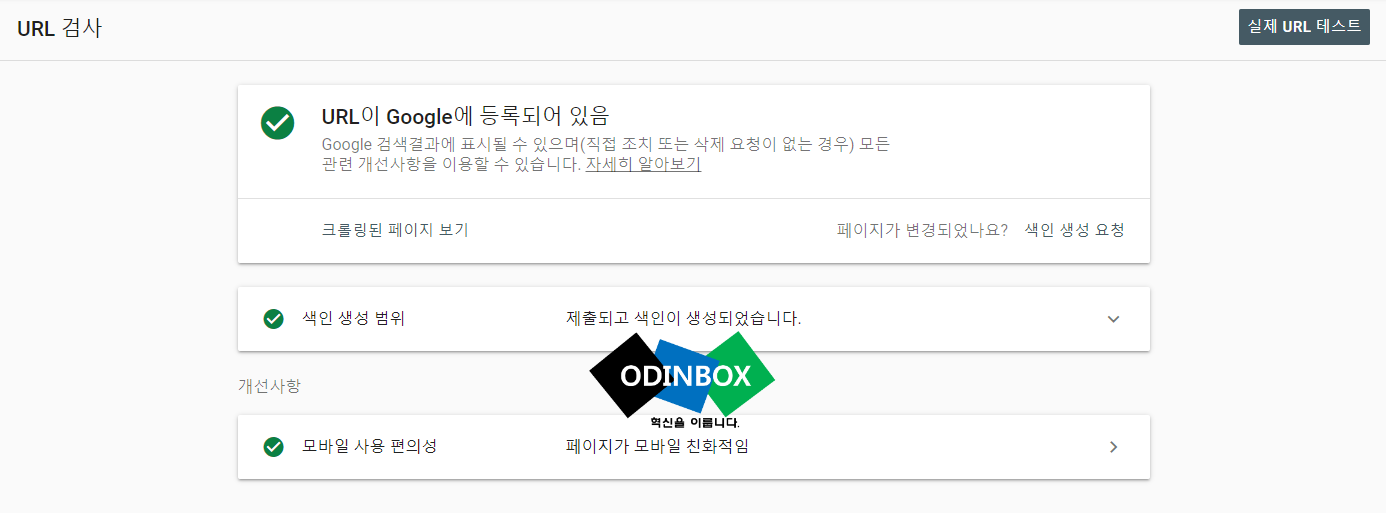
상단 부분에 URL 검사를 바로 할 수 있습니다. 가장 최근에 올렸던 글을 확인해보도록 하겠습니다. 우선 서치콘솔에 등록된 홈페이지 주소를 입력하셔야 합니다.

해당 주소가 정상적으로 구글에 등록이 되어있는지 확인을 할 수 있고, 색인 생성 범위와 함께 모바일 사용 편의성을 알 수 있습니다. 그리고 상단 부분 오른쪽에 실제 URL 테스트를 누르면 약 1~2분 정도를 걸리면 테스트가 완료가 됩니다.


테스트된 페이지 보기를 누르면 테스트된 홈페이지를 바로 볼 수 있습니다. 그리고 해당 창을 확인하시면 html,스크린샷,추가정보를 볼 수 있습니다. HTML을 누르면 해당 웹의 HTML을 바로 볼 수 있고 전체 복사와 특정 부분을 검색할 수 있습니다. 또한, 스크린샷을 보면 테스트한 홈페이지를 바로 볼 수 있습니다. 그리고 추가 정보를 누르게 되면 해당 콘텐츠 유형과 HTTP 응답과 페이지 리소스 그리고, 자바스크립트 콘솔 메세지 등을 확인을 할 수 있습니다.

그리고, 실험 메뉴를 누르면 페이지 경험, 코어 웹 바이탈, 모바일 사용 편의성을 누르면 각각 내용의 해당된 내용은 실패 URL 등 해당 문제점을 바로 볼 수 있습니다. 그 문제점을 한국어로 쉽게 알 수 있어 더욱 편리한 것 같습니다.
마무리
작게 보면, 블로그 지수와 홈페이지를 운영하시는 분의 경우 자신의 홈페이지의 각종 항목을 확인하고 그를 보완하여 SEO에 최적화하고 사용자 편의 및 문제점을 보완하는 것은 매우 중요하다고 생각합니다. 각종 측정 항목의 자세한 사항을 확인하는 것은 LightHouse를 확인하시는 것을 추천드립니다만 서치콘솔은 유입경로 등 다양한 정보를 확인할 수 있어서 서치콘솔과 LightHouse를 번갈아가며 쓰시는 것을 추천드립니다. 이외 블로그를 운영하는 분들에게 추천을 드릴 수 있는 유입경로 등 일부 확인을 할 수 있는 사이트의 경우 블로그 차트[#]를 확인하는 방법은 있긴 하지만 사실 저의 경우 크게 추천하진 않습니다. 일부 유입 키워드 등을 확인할 할 때등 쓴다면 편리하긴 하지만 그 외에는 서치콘솔이나 라이트하우스가 더 좋다고 생각하기에 블로그차트의 경우 여러분이 판단하셔서 결정하셨으면 합니다. 그럼 어서 빨리 확인을 하고 문제점 보완에 나서봅시다!
커피 한 잔의 힘
이 글이 도움이 되셨다면, 커피 한 잔으로 응원해주세요!
여러분의 작은 후원이 더 좋은 콘텐츠를 만드는 큰 힘이 됩니다.

