“ 매주 목요일마다 당신이 항상 하던대로 신발끈을 묶으면 신발이 폭발한다고 생각해보라.
컴퓨터를 사용할 때는 이런 일이 항상 일어나는데도 아무도 불평할 생각을 안 한다. ”- Jef Raskin
맥의 아버지 - 애플컴퓨터의 매킨토시 프로젝트를 주도
라이브러리,자바스크립트,JS,JAVASCRIPT,오픈소스,깃허브
| 조금 더 이쁘게 보일 수 있는 방법은? |

홈페이지를 만들게 되면 기능도 물론 신경을 써야 하지만 이용자가 들어오게 되면 먼저 보게 되는 디자인 요소를 생각해야 하는데 저 또한 홈페이지를 만들게 되면 제일 먼저 신경을 써야 하는 부분은 디자인이라고 생각합니다. 아무리 기능이 좋다고 하더라도 디자인이 좋지 않다면 이용하는 이용자 입장에서 매우 힘들 수 있다고 생각이 들기 때문입니다. 그래서 다양한 오픈소스 라이브러리들이 많지만 오늘은 타이핑 효과를 사용할 수 있는 라이브러리에 대해서 소개해드리려고 합니다.
목차
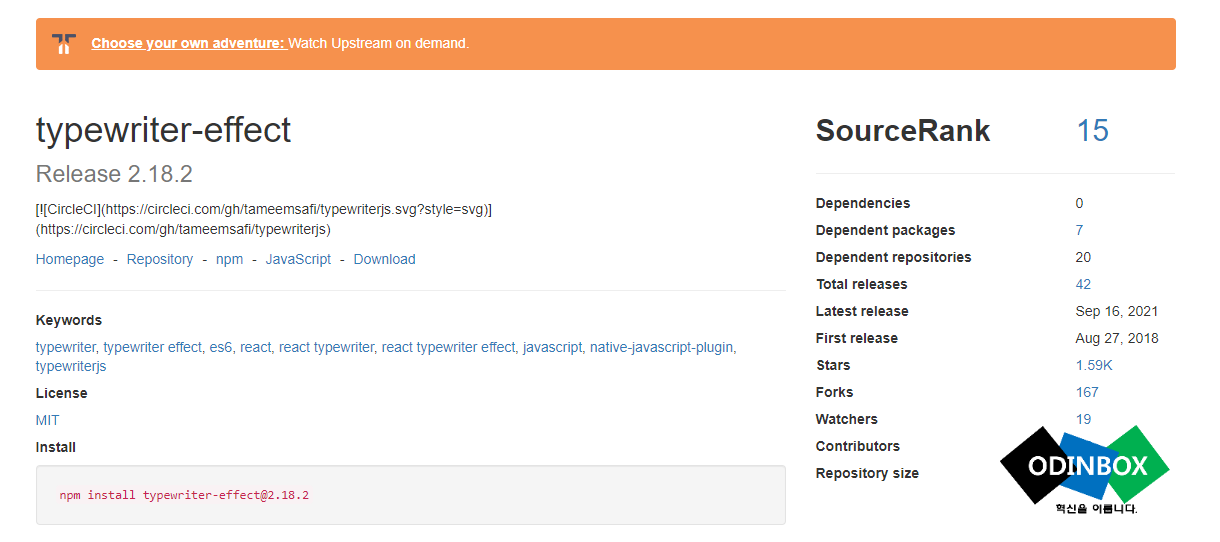
typewriter-effect

해당 라이브러리는 실제로 제가 홈페이지에서 사용을 했던 라이브러리입니다. 홈페이지에 처음 접속을 하게 되면 홈페이지에 관련한 안내 사항이나 소개 글을 타이핑 효과로 조금 더 이목을 집중을 할 수 있도록 만들었고 실제로 적용을 하고 사용을 해보니 저는 만족을 했고 주위 사람들에게 물어보니 반응이 나쁘지 않았습니다.
사용방법
Typewriter[#] 홈페이지에 접속을 하면 라이브러리를 다운로드 및 설치를 할 수 있는 안내가 나옵니다.

CDN
<script src="https://unpkg.com/typewriter-effect@latest/dist/core.js"></script>NPM
npm install typewriter-effect@2.18.2설치파일
예제소스
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://unpkg.com/typewriter-effect@2.3.1/dist/core.js"></script>
$(document).ready(function() {
var text = document.getElementById("odinboxStyle");
var typewriter = new Typewriter(text, {
loop: true
});
typewriter.typeString('안녕하세요 글쓰는 효과 테스트중인 오딘박스입니다.')
.typeString('글쓰는 효과, 타이핑')
.pauseFor(2000)
.deleteAll()
.pauseFor(2000)
.deleteChars(2)
.typeString('<strong>Writer!</strong>')
.pauseFor(2500)
.start();
});
<div id="writerTest">
<div id="odinboxStyle"></div>
</div>
쉽고 간편하게 적용할 수 있는 라이브러리 어떠셨나요? 실제로 여러분의 홈페이지 직접 적용을 하고 디자인 효과와 함께 색다른 모습의 홈페이지의 모습을 연출할 수 있다고 생각합니다. 혹시나 적용을 하시다가 모르는 것이 있다면 댓글을 통해 남겨주시면 답변을 드리도록 하겠습니다.
커피 한 잔의 힘
이 글이 도움이 되셨다면, 커피 한 잔으로 응원해주세요!
여러분의 작은 후원이 더 좋은 콘텐츠를 만드는 큰 힘이 됩니다.

