“ 매주 목요일마다 당신이 항상 하던대로 신발끈을 묶으면 신발이 폭발한다고 생각해보라.
컴퓨터를 사용할 때는 이런 일이 항상 일어나는데도 아무도 불평할 생각을 안 한다. ”- Jef Raskin
맥의 아버지 - 애플컴퓨터의 매킨토시 프로젝트를 주도
자바스크립트,프로그래밍,문자열,메서드,METHOD
문자열을 잘라 내가 원하는 모양으로 사용할 수 있다고?

프로그램을 만들다 보면 받아온 데이터를 핸들링하여 나타낼 데이터를 가공해야 할 일이 생각보다 꽤 많이 있습니다. 그중에서도 데이터를 받아 자르는 방법에 대해서 알아보도록 하겠습니다.
목차
문자열 자르기
자바스크립트로 활용하여 문자열 자르기를 하려고 합니다, 물론 다양한 방법이 있겠지만 제가 간단하고 쉽게 할 수 있는 방법으로 알려드리려고 합니다.
시작 전 기본개념

당연히 잘 알고 있는 부분이라고 생각은 하고 있지만 우선 기본적으로 알고 계셔야 하는 부분은 위 개념을 알고 계셔야 문자열을 자르거나 합칠 때 어려움이 없습니다. 예를 들어 N이라는 것을 찾고 싶다면 3으로 찾으면 됩니다. 우리가 흔히 알고 있는 1부터 시작되는 것이 아닌 0부터 시작되는 것을 확인할 수 있습니다.
첫 번째, SubStr()

* 현재 사용되지 않고 있는 메서드이며, ECMAScript 코드 작성 시 해당 기능이 포함한 기능을 사용하거나 존재함을 가정해선 안된다는 말과 함께 사용을 권장하지 않습니다.
"문자열에서 특정 위치에서 시작하여 특정 문자 수만큼의 문자들을 반환하는 것입니다."
Source:
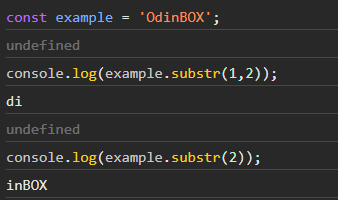
const example = 'OdinBOX';
console.log(example.substr(1,2));
console.log(example.substr(2));두 번째, SubString()

"substring() 메서드는 string(문자) 객체의 시작 인덱스로부터 종료 인덱스 전까지 문자열의 부분 반환을 할 수 있습니다."
Source:
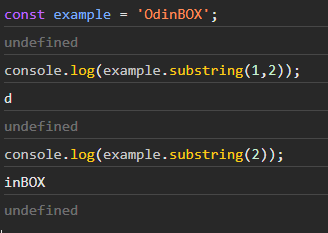
const example = 'OdinBOX';
const example = 'OdinBOX';
console.log(example.substring(2));세 번째, Slice()

"Slice() 메서드는 문자열의 일부를 사용할 수 있습니다."
Source:
Const Example = 'OdinBOX';
console.log(Example.slice(4));
console.log(Example.slice(4, 6));
console.log(Example.slice(-2));마무리
간단하고 쉽게 문자열을 잘라 사용할 수 있는 방법에 대해서 알아봤습니다. 물론 위 방법 외에 많은 방법이 있지만 쉽게 할 수 있는 방법 중 하나라고 생각하시면 좋을 것 같습니다. 여기서 더 추가하거나 수정해야 할 내용이 있다면 댓글을 통해 남겨주시면 답변을 드리도록 하겠습니다!
커피 한 잔의 힘
이 글이 도움이 되셨다면, 커피 한 잔으로 응원해주세요!
여러분의 작은 후원이 더 좋은 콘텐츠를 만드는 큰 힘이 됩니다.

