“ 매주 목요일마다 당신이 항상 하던대로 신발끈을 묶으면 신발이 폭발한다고 생각해보라.
컴퓨터를 사용할 때는 이런 일이 항상 일어나는데도 아무도 불평할 생각을 안 한다. ”- Jef Raskin
맥의 아버지 - 애플컴퓨터의 매킨토시 프로젝트를 주도
자동목차,TOC,jquery,javascript,자바스크립트,html,소스코드,블로그팁,노하우
| 블로그 목차로 포스팅을 좀 더 편하게 해보자 |

블로그 글을 올릴 때 조금 더 가독성이 있게 하려면 어떻게 해야 할까 고민을 하다 생각한 것은 목차를 만들어보면 어떨까라는 것입니다. 일단 목차가 있으면 필요한 부분을 바로 볼 수 있기도 하고 글이 정돈된 모습이 보기에 편하다는 장점이 있습니다. 일일이 손으로 목차를 만들고 하는 것은 번거롭고 시간도 많이 걸립니다. 그래서 자동목차(TOC)로 만들어놓으면 다른 부분은 크게 신경 안 쓰고 포스팅 후 작성이 됩니다 그러면 자동 목차를 만드는 방법을 설명을 해드리겠습니다.
목차
준비물
티스토리 [#]
jQuery.TOC [#]
적용방법
jQuery.TOC 적용방법
다운로드를 했던 폴더로 들어갑니다.

jquery.toc.zip을 압축해제를 진행합니다.

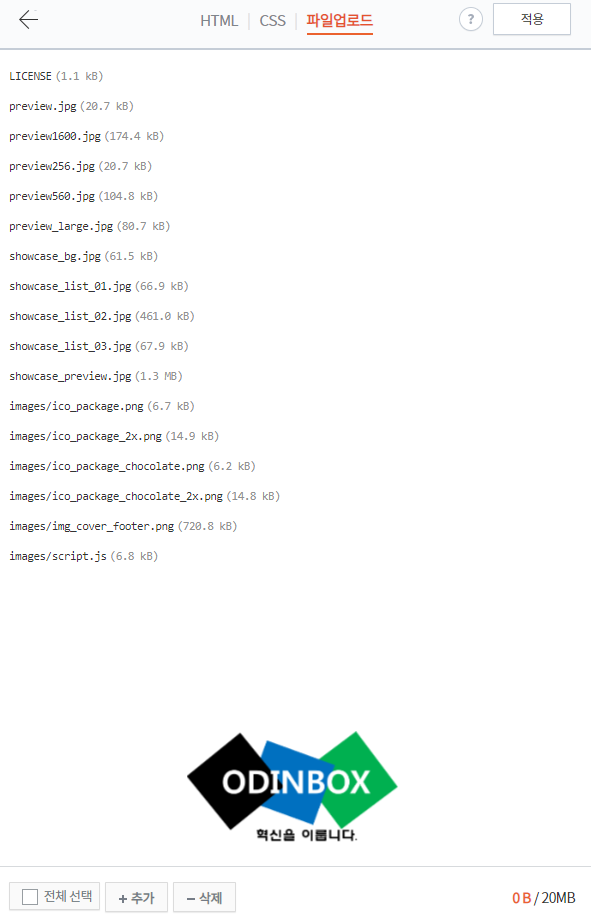
압축 해제 후 아래의 사진과 같이 두개의 파일이 있습니다.

블로그 관리화면에서 메뉴들 중 꾸미기에서 스킨 편집으로 선택하고 오른쪽 상단에 부분에 html편집을 누릅니다.

오른쪽 상단 파일업로드를 누르고 하단에 추가버튼을 누르고 방금 압출풀었던 파일(2개)을 선택하고 추가합니다.


HTML Source : jquery.toc.min.js 추가
<head>
<script type="text/javascript" src="본인주소" ></script>
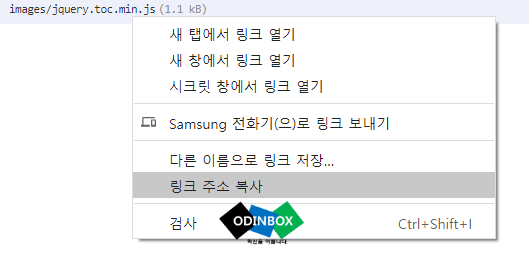
</head>본인주소에는 아래의 사진과 같이 해당 추가파일에 오른쪽 마우스 클릭 후 주소 복사를 누르시면 됩니다. 그리고, script 코드를 head 사이에 넣으시면 됩니다.

자동목차 적용
블로그 관리화면에서 콘텐츠에서 서식 관리를 눌러주시고 서식쓰기를 눌러줍니다.

상단 오른쪽 기본모드를 누른 후 html로 변경합니다 그리고 아래의 소스 코드를 넣으면 됩니다. 또한 소스 코드에 주소는 위와 같이 파일 목록에서 jquery.toc.js의 주소를 넣으시면 됩니다.
<div class="txc-textbox" style="border-style: solid; font-weight: bold; border-width: 1px 1px 1px 5px; border-color: #a4681d; background-color: #fff; padding: 10px;">
<script type="text/javascript" src="jquery.toc.js 주소"></script>
<p><span style="color: #ffffff;">목차</span></p>
<ul id="toc"></ul>
<script type="text/javascript">
$(function(){
$("#toc").toc( {content: ".tt_article_useless_p_margin", headings: "h1,h2,h3,h4" , top: -80, isBlink : true, blinkColor : '#ed1b2f' } ) });
</script>

최종 적용모습

Style CSS 적용
<head>
.
.
<style>
#toc li{color:red;}
#toc li a{color:red;}
</style>
.
.
</head>적용이 된 모습입니다 일반적인 글보다 목차가 있는 글이 가독성이 더욱 많아보이는 모습이 느껴집니다. 여기까지 천천히 따라하셨나요? 혹시나 막히는 부분이 있다면 댓글로 남겨주시면 답변드리도록 하겠습니다.
커피 한 잔의 힘
이 글이 도움이 되셨다면, 커피 한 잔으로 응원해주세요!
여러분의 작은 후원이 더 좋은 콘텐츠를 만드는 큰 힘이 됩니다.

